AnimeCast
- Tap

--> The tab of stamp will appear. - Tap

--> The menu of AnimeCast will appear.
--> Choose AnimeCast. It will appear on the screen.
Make AnimeCast
(1) Create a part animation:
- You can create a complicated animation by using AnimeCasts.
- For example, a man is walking through the winding road. At first, you make an animation that a man is walking and save it to the Memory tool. Secondly, you load the animation (AnimeCast) from the Memory Tool. Finally, you can move the AnimeCast (a man is walking) through the winding road.
- Tap 'File > New' on the menu.
-
Draw a simple man by using
 or
or 
-
Tap
 on the right side of the page.
on the right side of the page.
-
Tap 'Add Next Page' on the menu.
--> The page will be duplicated. -
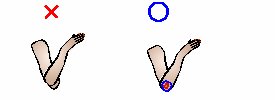
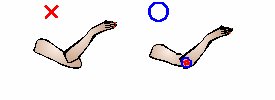
Tap the man's foot.
--> The foot will be selected.
Tap
--> The points of the foot will appear. - Move the points of the foot so that the right foot and the left foot are replaced.
- Tap the first page.
--> You will go to the first page. -
Tap 'Input > Turn' on the menu.
--> A 'Turn' command will be entered. - Tap the first page time

--> Time setting menu will appear. - Tap '- 0.1 second' on the menu to make the first page time '0.3 seconds'.
- Tap

--> Legs will move alternately.
(2) Cut the pages to the Memory Tool:
- Tap the page number 1 on the first page.
--> Page menu will appear. - Chpose 'Select Page From' on the menu.
- Tap the page number 2 on the second page.
--> Page menu will appear. - Chpose 'Select Page To' on the menu.
--> A red square mark appears on the selected pages. - Tap the page number 2 on the second page.
--> Page menu will appear. - Tap 'Cut Selected Pages' on the menu.
--> Cut the selected pages to the Memory Tool.
(3) Create AnimeCast
- Tap
 at the bottom of the Memory Tool.
at the bottom of the Memory Tool.
--> AnimeCast's name input window will appear. - Input 'Walking' then tap OK.
--> The AnimeCast will be entered.
- Tap
 on the right side of the final page.
on the right side of the final page.
- Tap 'Add Next Page' on the menu.
--> The final page will be duplicated. -
Move the AnimeCast to the left.
Tap

--> A walking man will move to the left.
(4) Path:
- Tap the first page.
--> You will go to the first page.
--> A red arrow will appear from the center of the AnimeCast. - Tap the red arrow and add points to change the shape.
- Tap

A walking man will move along the red arrow.
Inside AnimeCast
(1) Input an AnimeCast:
(2) Open the content of AnimeCast:
- Tap the AnimeCast to select it.
--> The select frame will appear. - Tap the '+' in the center of the select frame.
--> The AnimeCast's property menu will appear. - Tap 'Edit AnimeCast (......)' on the menu.
--> The AnimeCast's content will be opened. - Change some object's color.
(3) Return to the parent animation:
-
Tap the file name (ex.(new1)) shown on the upper left corner of the stage.
--> The AnimeCast's list menu will appear. - Tap 'Return' on the menu.
--> You will return to the parent animation.
Some object's color will be changed.
Speech Control of AnimeCast
- Select AnimeCast, and from the "+" menu in the center of the selection frame, select "Control by Alphabet" or "Control by Label" (If it's already set up, the setting text will be displayed)
- Enter a string or label sequence in the following format
| Format | Example | Meaning |
| Sec:Alphabetic phrase | 12.3:anime kyasutooooooo. | 12.3 seconds animation of "Anime Castooo" |
| tempo!label string | 120!UDUD LRLR | Switch to a labeled pose 120 times per minute. |
- The number of characters that can be set is limited to 200 (including seconds and tempo).
- Single space is ignored. You can insert as many as you like to make it easier to read.
- "." is the first page of the AnimeCast. This page will be displayed after the set time.
- If you use Alphabetic phrase, Prepare the pages of AnimeCast in the order ".aiueoABC". If not all of ".aiueoABC" are available, the appropriate page will be used. 「ABC」は自由に使えます。画面の外に移動させると、入場、退場といった動作がつけられます。
- If you use a label, put a single capital letter label on the page of the animated cast. The first page does not have to have a label (use ".")
Connect Points
- If you connect the points together, you can move some of the connected points. All connecteded points will move together.
- If you connect the points in the AnimeCast, It will be connected and played back together when you play it back.
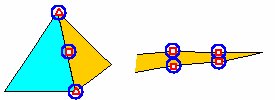
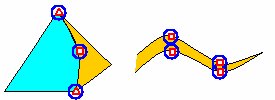
- Select the shape with multiple overlapping points and click on the "+" menu in the center of the selection frame. Do "Connect Same Points".
- In the point selection mode, select multiple points and click on the "+" menu in the center of the selection frame. Perform "Connect Points".
- Select multiple shapes that have superimposed points joined together, and click on the "+" menu in the center of the selection frame. Perform "Disconnect Same Points".
- In the point selection mode, select only the connected points, and then click the "+" menu in the center of the selection frame. Run "Disconnect Points".
- If you select a connected point in point selection mode, all connected points will be selected.
- If you drag a point in point selection mode , you can move a connected points separately. It is used to modify the positional relationship of the joined points。
- In normal selection mode, when the connected shape is moved, the connected points of the unselected shapes will be also moved.
- If the points of the AnimeCast are connecteed, the joining will correct the shape during playback.
Copy to the next/previous page
(1) Draw 3 objects:
- Tap 'File > New' on the menu to create a new animation.
-
Tap
 on the right side of the page.
on the right side of the page.
-
Tap 'Add Blank Page' on the menu.
--> The blank page will be added. - Create 2 more blank pages ( Page 3 and page 4).
- Draw a circle in the 1st page, draw a rectangle in the 2nd page, and draw a triangle in the 3rd page.
- Tap

--> A circle , a rectangle and a triangle will appear in the order. They don't move.
Copy objects to the previous page and move them:
- Select the rectangle in the 2nd page and tap

--> The rectangle will be copyed to the 1st page. - Drag the rectangle and move it to the right outside of the stage in the 1st page.
- Select the triangle in the 3rd page and tap

--> The triangle will be copyed to the 2nd page. - Drag the triangle and move it to the right outside of the stage in the 2nd page.
- Tap

You will see the rectangle and triangle come from the right side of the stage in the animation.
- Select the triangle in the 3rd page and tap

--> The triangle will be copyed to the 4th page. - Drag the triangle and move it to the right outside of the stage in the 4th page.
- Tap

You will see the triangle go away to the right side of the stage in the animation. - In this way, when you simply draw an object
the object will stop in the animation.
But if you select the object and tap
 or
or  , and
move them or change the shape or change the color of them,
the objects will begin to move in the animation.
, and
move them or change the shape or change the color of them,
the objects will begin to move in the animation.
- Tap the 3rd page to go to the 3rd page.
- Tap
 and draw the face on the triangle in the 3rd page.
and draw the face on the triangle in the 3rd page.
- Tap

--> The triangle will go away but the face of the triangle will stay on the screen. That's because you have simply drawn the face in the 3rd page. - Tap
 and drag from the upper left corner to the lower right corner of the stage
to select the triangle and the face together.
and drag from the upper left corner to the lower right corner of the stage
to select the triangle and the face together.
-
Tap

--> The face will be copyed on the triangle in the 4th page. - Tap
 and tap
and tap  to play animation.
to play animation.
--> The face on the triangle will move to the right together with the triangle. - If you draw something on the moving object, select all the moving objects and copy them to the next page.
Clock Animation
The following texts are converted to time, date and year in the animation.
- #TIME --> Time
- #DATE --> Date
- #YEAR --> Year
- #TIMER --> Timer
- The size, place, color, font ... of the texts are available.
- If you want to draw '#TIME', use '#TIME ' (Add Space).
[Index] [ 1 ] [ 2 ] [ 3 ] [ 4 ] [ *5 ] [ 6 ] [Menu] [Key]